Sure, you can program in Excel VBA, but what other programming languages do you know? Maybe VBA is enough, but if you’d like to expand a bit, there is a free course in JavaScript programming that I’m trying out.
The course is online and interactive, and they’ll send you an email each week, announcing the new lesson. You don’t have to register on the website, unless you want to track your progress as you go along.
Easy Steps
To get started, I did the mini-course, “Getting Started with Programming”.
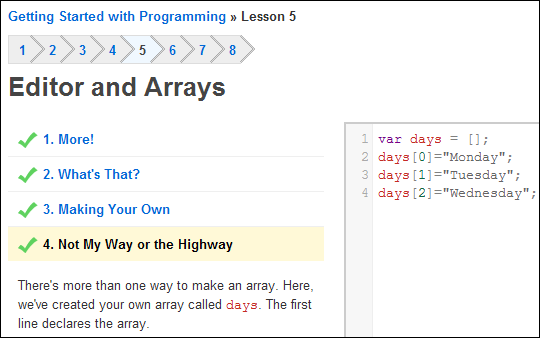
So far, I like the lesson setup and interaction. You read a short instruction step, type something in the interactive box, and get immediate feedback. In the screenshot below, I’m in lesson 5 of the total 8 lessons.
I lost track of the time, but best guess is that it took about an hour to go through all the lessons. In the CodeYear course, you’ve got a week before the next lesson arrives, so you could spread it out over a few days. Maybe those lessons will be tougher than the lessons in this intro course.

You’re Not in Excel VBA Anymore
The course is just starting, but I’ve already learned a few key differences between JavaScript programming and Excel VBA programming.
- Variables are case sensitive. In Excel VBA, after you define a variable, you can type it in the code, and the case automatically corrects. I use that as a tool for catching misspellings. In JavaScript, that doesn’t happen.
- End with a semi-colon. At the end of each line of JavaScript code, you have to remember to type a semi-colon. Unless, of course, the semi-colon is on the next line, with a curly bracket. This might take me a while to remember!
- Arrays are enclosed in square brackets. In Excel, we use curly brackets instead.
- Three equal signs for “equal to”. In Excel VBA, it only requires one = to check if one value is equal to another.
This should be interesting! If you sign up too, you can let me know in the comments, and we can compare notes.
______________

Just completed “Getting Started with Programming” and I already hate curly braces and semicolons. I’ll be learning Coffeescript as soon as I know Javascript.
Thanks for introducing this to me. Just completed the first 8 lessons and find it reasonably comfortable to work with. Could do with a little more in the ‘Hint’ section. Took me a couple of goes to set up the array in lesson 5. I did it differently to you though:
var days = [“Monday”, “Tuesday”, “Wednesday”];
It seemed to work, although did not see that they were square brackets.
Bring on email 2.
@Tony, glad you’re trying the course too! I took the week off, and will be doing the next lesson tomorrow.
Struggling with week 2, lesson 5:
var lost = [4, 8, 15, 16, 23, 42];
var count = lost.length;
var isLost = function (n) {
for (i = 0; i < 6; i++ ) {
if ( n === lost[i]) {
return n;
}
}
return n;
};
if ( isLost(count) ) {
console.log('12 is a lost number');
}
if ( isLost(count) ) {
console.log('16 is a lost number');
and I get
12 is a lost number
16 is a lost number
Oops, try again.
Tony, I had trouble with that one too! Finally realized that the return had to be true or false.
var lost = [4, 8, 15, 16, 23, 42];
var count = lost.length;
var isLost = function (n) {
for (i = 0; i < 6; i++ ) { if ( n === lost[i]) { return true; } } return false; };
Ah. Never thought of that. Thanks Debra. I’m determined to get to grips with this.